Benefits of Gutenberg Block Editor
- The editor shows what users will see
- There are many plugins that add additional blocks
- Since all page content is stored in a standard way, less effort is required to ensure that other functionality knows where to look for this content. For example, site searches will include this content in the search scope without any extra effort, and this content will be included in RSS feeds automatically.
Benefits of ACF Flexible Content
- Multiple ACF Flexible Content fields can be used on a single page. This can be useful if there are several areas that lend themselves to being managed with Flexible Content, but they are separated in the design.
- The editing experience is more guided and content driven. The editor will be making fewer decisions on what the page will look like, and instead spending more time simply placing content.
When to Use the Gutenberg Block Editor
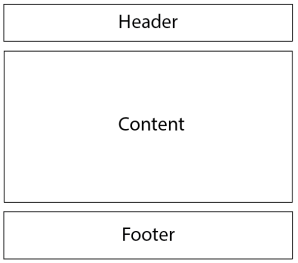
The Gutenberg Block Editor makes the most sense for designs where the body content is contained in a single area. Good examples are designs that either don’t feature sidebars or that feature sidebars that run the entire length of the design.


In both of these examples, the primary body area is continuous mixed content (headings, paragraphs, images, etc.) which can be easily managed with the Gutenberg Block Editor.
When to Use ACF Flexible Content
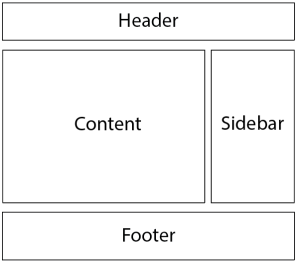
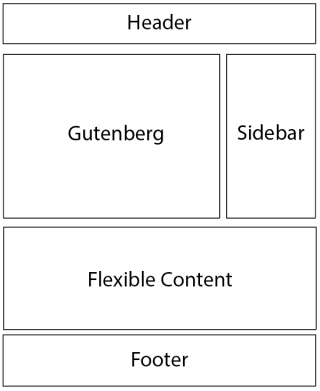
Designs that feature multiple mixed content areas aren’t good candidates to be managed entirely from the Gutenberg Block editor. For example, designs that have sidebars that don’t extend the entire length of the design create more than one mixed content area. Since there can only be a single Gutenberg Block Editor per page, designs like this are better better built with a combination of Gutenberg Block Editor and ACF Flexible Content:

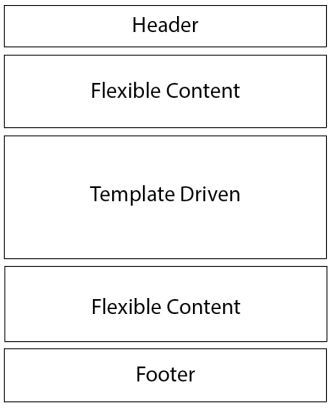
Designs that feature multiple non-contiguous mixed content areas are also best suited for ACF Flexible Content: